Chegou a hora de colocar na web o seu projeto React feito com tanto carinho. Ou você simplesmente quer se preparar pra quando precisar fazer isso. Muito bem, vamos ver como fazer isso de um jeito fácil e rápido usando o Netlify.
Caso não conheça, a Netlify é “uma empresa de computação em nuvem sediada em São Francisco que oferece serviços de hospedagem e back-end sem servidor para aplicativos da Web e sites estáticos”.
Eles simplificam bastante o processo de deploy de uma aplicação React, como vamos ver a seguir. Começando pela receitinha…
Você vai precisar de
- 1 app React: você pode utilizar o create-react-app pra gerar o projeto inicial, principalmente se só quiser testar esse método de deploy
- 1 conta no Netlify: é gratuita! E no momento em que escrevo, o plano gratuito deles oferece basicamente tudo o que você vai precisar (300 minutos de build / mês, 100GB de largura de banda / mês, dentre vários outros benefícios)
- 5 minutinhos: é rápido mesmo 🙃
Preparando sua aplicação
Primeiro, o código do seu app precisa estar num repositório (público ou privado) em alguma das seguintes plataformas: GitHub, GitLab ou BitBucket.
Outra coisa importante é que: se a sua aplicação utiliza algo para fazer tratamento de rotas, como o React Router, você vai precisar criar um arquivo de configuração para o Netlify, o netlify.toml, na raiz do seu projeto, como abaixo:
[[redirects]]
from = "/*"
to = "/index.html"
status = 200Esse é o código considerando que a página renderizada no seu app React tenha o nome de “index.html”, como de costume. Senão é só alterar o valor.
Isto é necessário para que os arquivos sejam servidos corretamente independentemente do endereço que o navegador requerer. Para mais informações a respeito, cheque a documentação do Netlify.
Fazendo o deploy
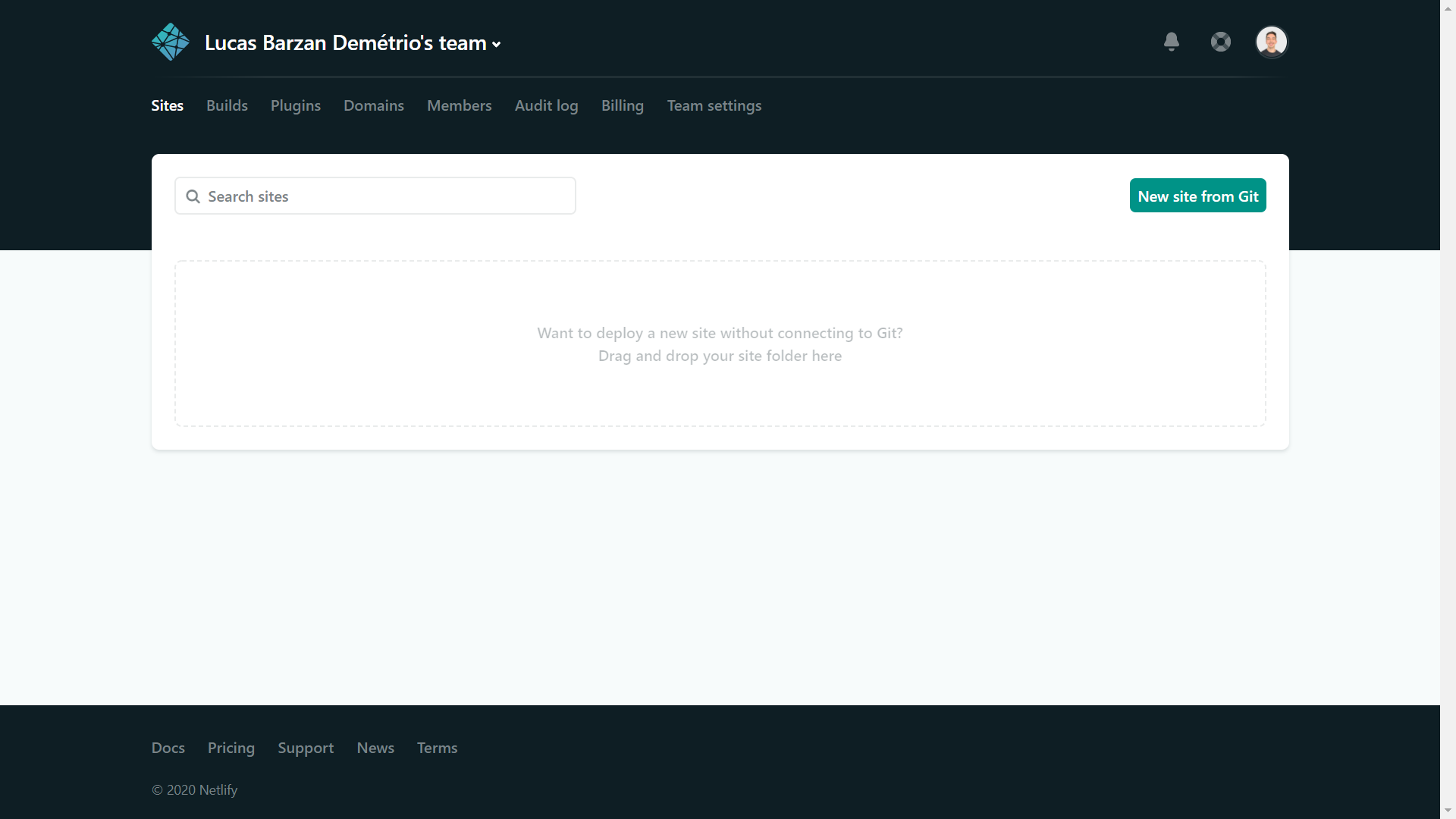
Feito isso, vá para o dashboard do Netlify (que deve se parecer com a imagem abaixo) e clique em New site from Git:

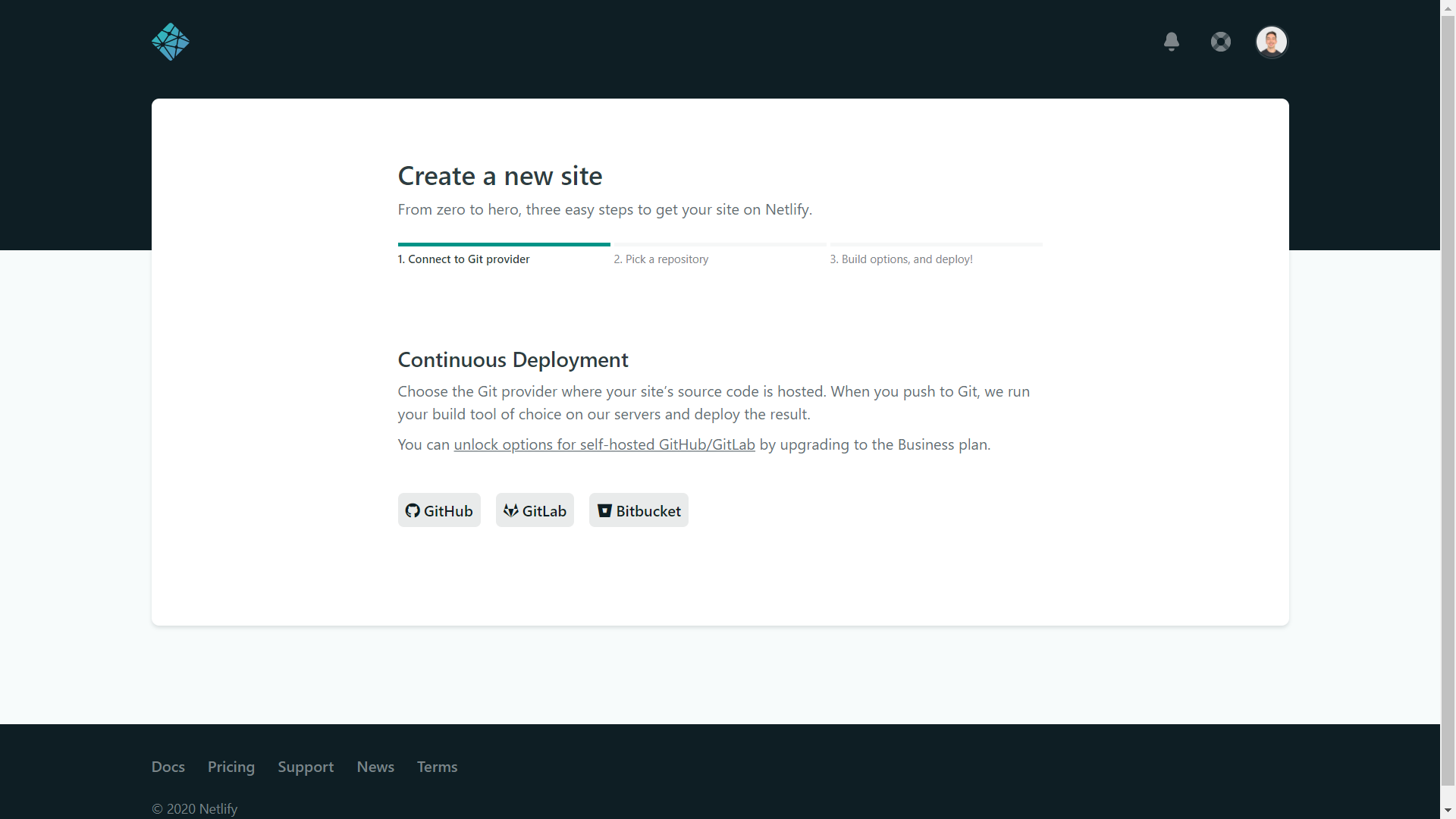
Selecione o local no qual seu repositório foi hospedado e autorize o acesso caso seja pedido:

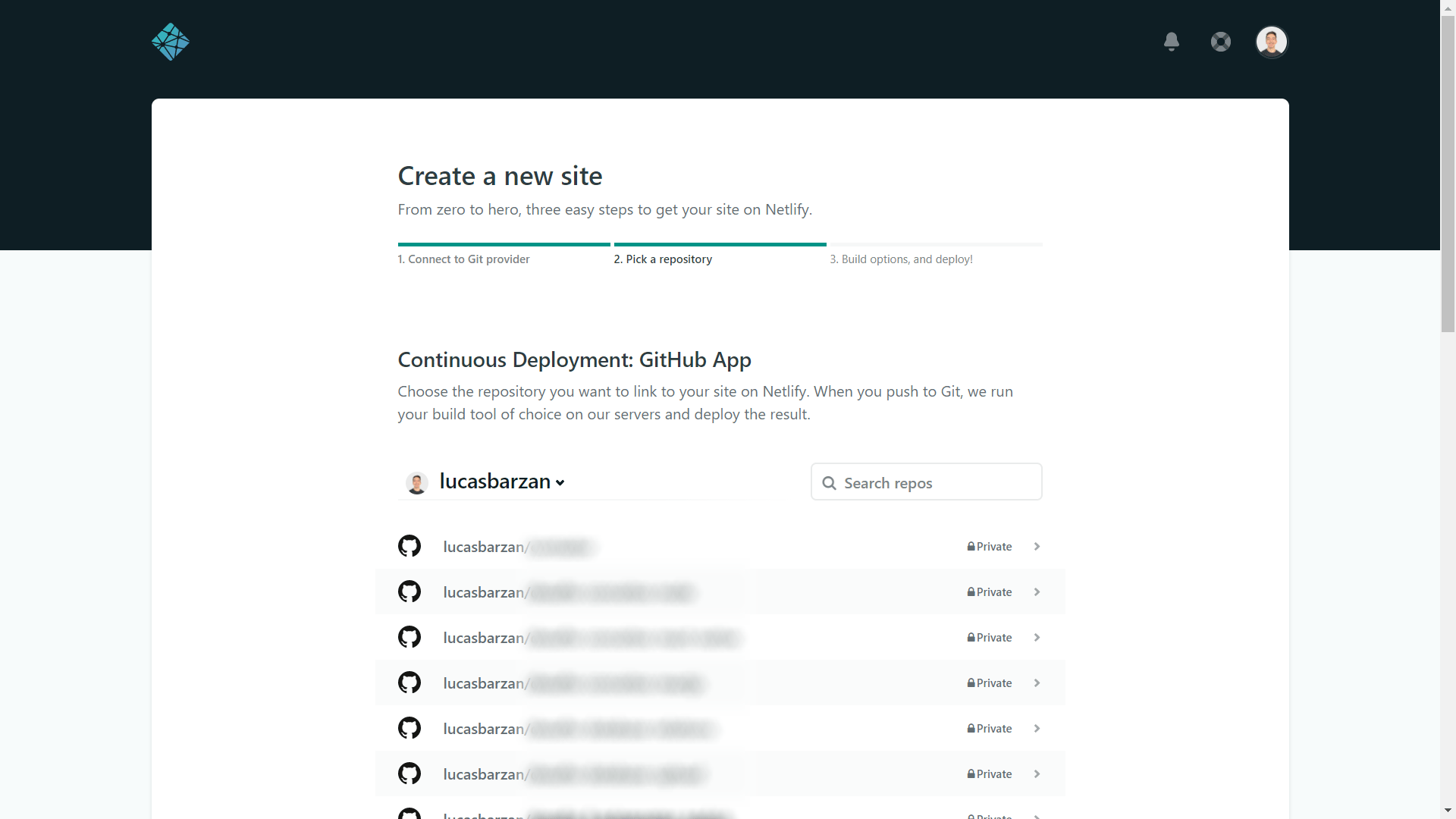
Selecione o repositório desejado:

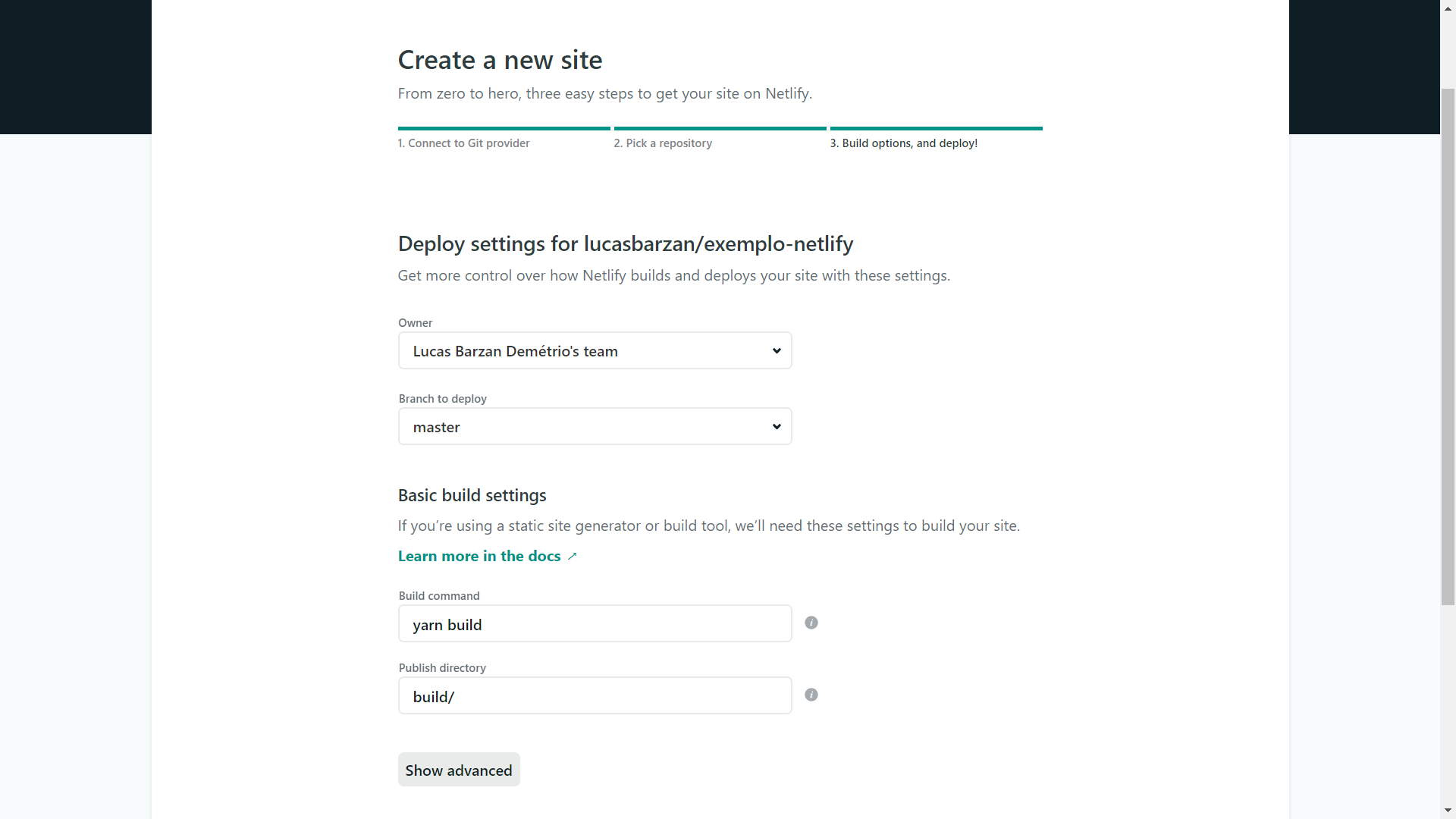
Quase lá! É hora de escolher algumas configurações. Elas provavelmente já estarão de acordo com o que você quer, mas se não estiverem é só modificar.
-
Branch to deploy: o branch que você quer fazer deploy.
-
Build command: o comando usado para “buildar” a sua aplicação, isto é, convertê-la em arquivos estáticos prontos para produção.
-
Publish directory: a pasta a partir da qual será feito o deploy, que no caso foi gerada pelo comando de build.
Importante: Se a sua aplicação utiliza alguma variável de ambiente, clique em Show advanced e adicione-as.

Finalize o processo clicando em Deploy site.
Agora sempre que você fizer um novo commit para o branch escolhido, o Netlify irá automaticamente buildar e atualizar o seu site! 🎉
Na página do projeto, você pode visualizar os passos a serem seguidos. Primeiro, o Netlify estará cuidando do deploy e uma vez concluído você pode (se quiser) adicionar um domínio customizado e ativar o HTTPS, seguindo os passos na plataforma.
Se a sua aplicação consiste apenas no frontend, está prontinha. No entanto, se sua aplicação é alimentada por uma API própria ou algo do tipo, é só fazer o deploy desse backend separadamente, em uma plataforma como a Digital Ocean, por exemplo.
Gostou desse método de deploy? Comenta aí!



![Criando um Clone do Google Keep [Parte 2]](/images/post-2021-01-25-clone-google-keep-parte-2.png)
![Criando um Clone do Google Keep [Parte 1]](/images/post-2021-01-18-clone-google-keep-parte-1.png)