Recentemente lancei a versão web feita com React de um dos meus aplicativos para Android, o Contador de Moedas e Notas. Documentei o processo de desenvolvimento, desde a concepção do design até o deploy. É isso que vamos explorar no post de hoje :)
Primeiramente, uma das motivações por trás dessa versão é o fato de que o app até então só estava disponível para Android. Agora ele pode ser acessado através do navegador por qualquer pessoa, inclusive num ambiente desktop.
Ainda não há uma versão para iOS na App Store (quem sabe num futuro não tão distante 👀), mas isso já reduz consideravelmente a barreira de acesso.
Pensando no design
Bem, eu não sou um designer profissional, isso é um fato 😂. Porém acredito ser importante, como desenvolvedores(as), termos pelo menos alguma noção de como projetar e organizar as interfaces para os nossos usuários.
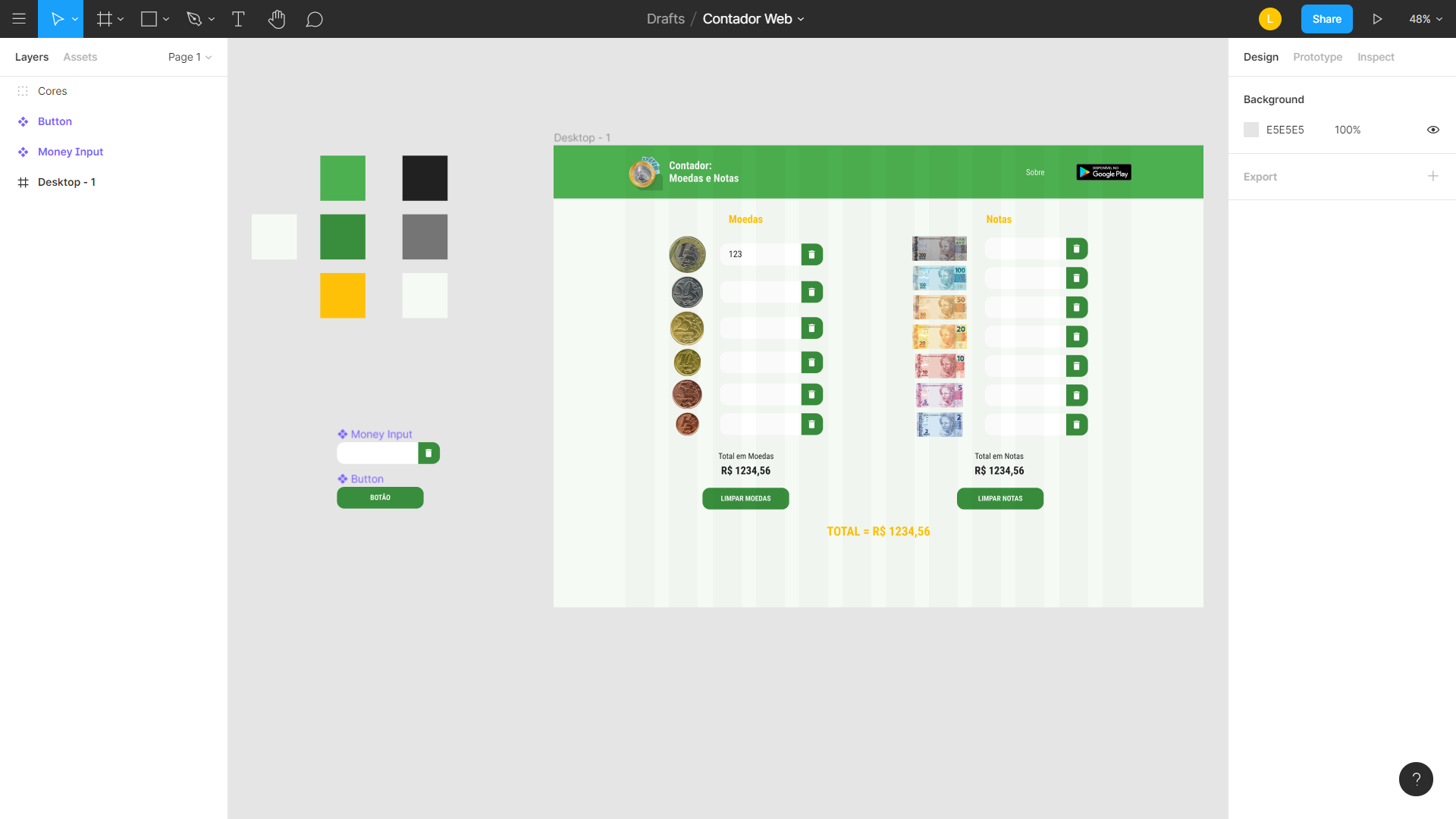
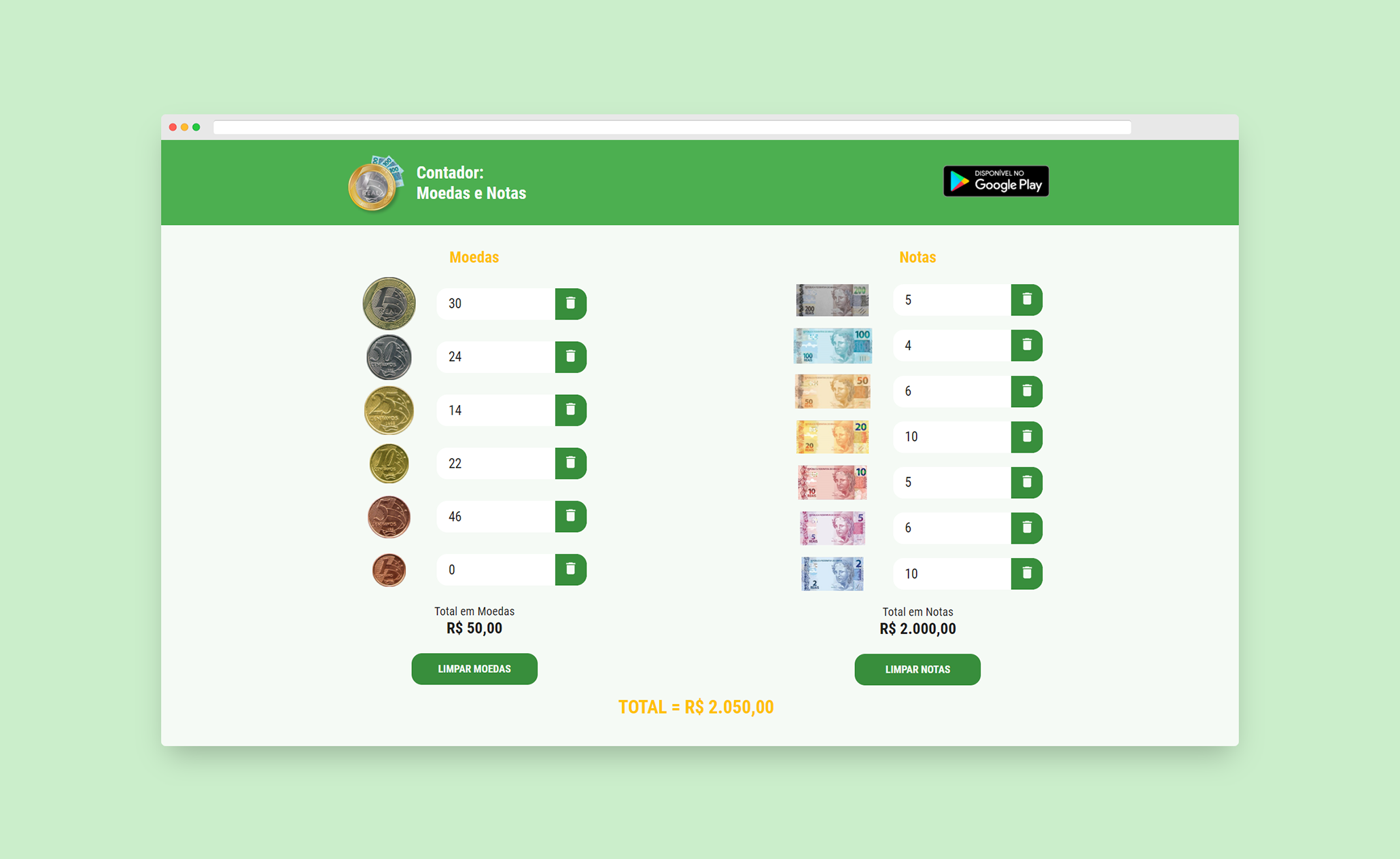
No caso do Contador especificamente, eu já tinha alguma ideia de como seria o visual (e funcionamento) da aplicação web, uma vez que o app mobile já possui as próprias cores, formas e layout. Pra versão web, adotei mais ou menos a mesma identidade visual (com algumas modificações que achei interessantes).
Ao contrário do app mobile, a versão web não possui algumas funcionalidades: a possibilidade de salvar e editar os registros, proteção com senha, e outras moedas (dólar e euro). Eu quis deixá-la inicialmente bem enxuta, com o que considero a essência do app.
Tendo isso em mente, o meu objetivo ficou mais claro e pude desenhar a interface no Figma, como na imagem abaixo. Acho legal comentar que essa “prototipação” me ajudou a perceber e antecipar algumas questões de alinhamento com as quais eu teria que lidar ao estilizar o CSS (dado que as moedas e cédulas têm tamanhos diferentes).

Feito isso, era hora de botar a mão na massa no código.
Criando o projeto
Pra criar o setup inicial do projeto, utilizei o Create React App setando o template como Typescript. Se você quiser saber mais sobre como (e por que) utilizar o Create React App, tem esse post aqui explorando as motivações por trás e o passo-a-passo na prática.

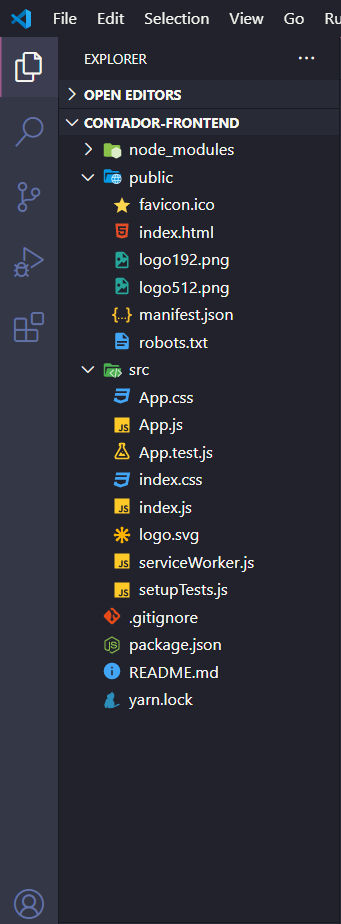
Removi alguns arquivos que não iria utilizar, e configurei EditorConfig, ESLint e Prettier pra manter uma consistência no estilo e aparência do código.
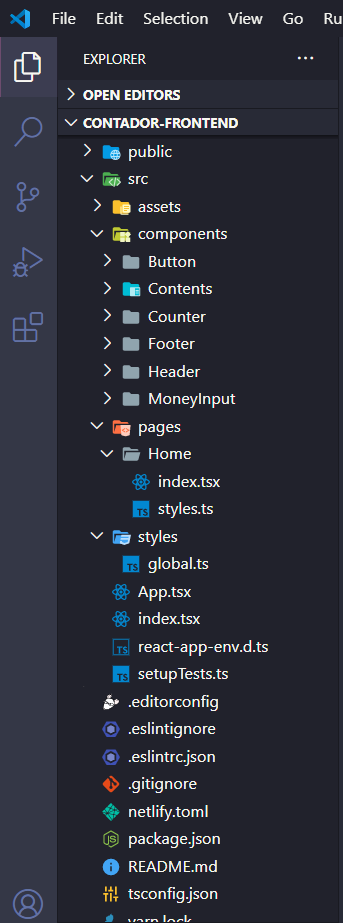
Só pra dar uma noção da forma como o projeto ficou organizado, segue um print da estrutura final (após o término do desenvolvimento).

Há apenas uma página no momento (Home), e acabei dividindo cada parte dela em um componente diferente (Header, Counter, Contents, e Footer), pra ficar mais fácil de editar no futuro.
Transformando em código
Entrando em um pouco mais de detalhe do código em si, na parte “visual” utilizei Styled Components ao invés de componentes “puros” só com HTML e CSS. Qualquer uma das duas abordagens teria resolvido o problema, mas por conforto escolhi a primeira.
Apesar de não ter desenhado a interface para dispositivos móveis no Figma (por uma questão de comodidade mesmo), desenvolvi com uma abordagem mobile-first, isto é, primeiro montando o layout como eu gostaria que ele fosse exibido em telas menores, para então adaptá-lo às telas maiores (como na imagem que mostrei antes do meu “protótipo”).
O resultado foi um layout responsivo, que não “explode” 💥 se você está num celular, tablet ou notebook.
Conectando tudo
E daí veio a melhor parte… 😜 Conectar tudo pra que não fosse só um layout parado, mas sim uma aplicação com a funcionalidade do Contador. Pra isso, uma das ferramentas que usei foi o Unform, uma biblioteca para fazer formulários no React que é focada na performance.
Cada seção (uma das moedas e outra das notas) se tornou um formulário que configurei para que executasse uma função a cada alteração (onChange), neste caso atualizar os valores em reais.
Usei alguns React Hooks, como:
-
useState, para armazenar os valores no estado do React, o que facilitou a manipulação deles; -
useCallback, para otimizar as funções criadas (já que esse hook retorna um callback “memoizado”); -
useMemo, para otimizar os cálculos que são realizados (já que esse hook retorna um valor “memoizado”);
Enviando pro mundo
Depois de dar os toques finais, como adicionar o favicon e compactar as imagens das moedas/notas para diminuir o tamanho do site, usei o Netlify para fazer o deploy, seguindo o passo-a-passo que expliquei neste post.
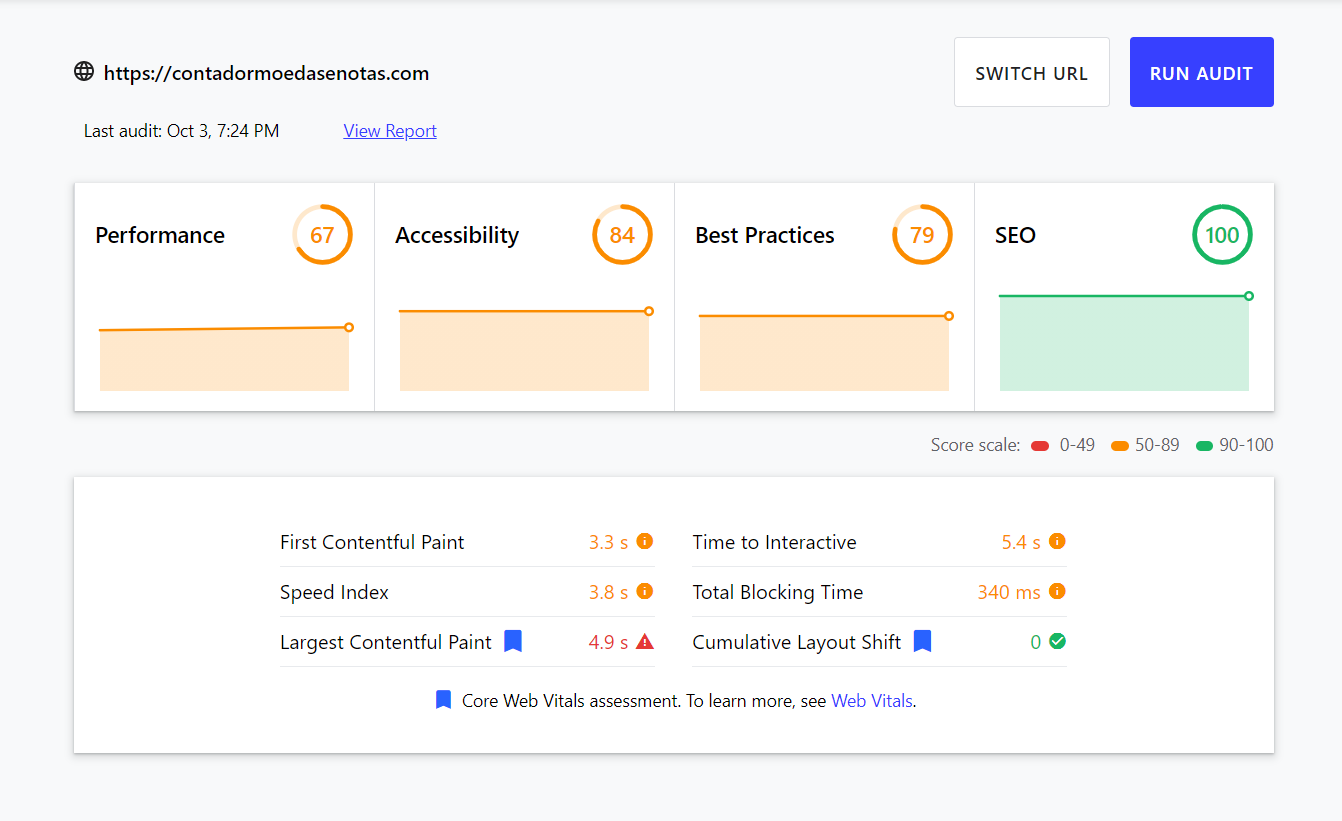
Algo que acho interessante compartilhar é a avaliação que pode ser feita no web.dev, uma plataforma do Google Developers. Eles oferecem vários guias e recursos com o objetivo de melhorar a web, e uma dessas ferramentas mede alguns aspectos do seu site como performance, acessibilidade, boas práticas e SEO.
Os valores podem variar por conta de diversos fatores, mas na última auditoria que fiz obtive esses resultados:

Ainda há espaço para melhorar, especialmente na performance, no que diz respeito ao carregamento dos elementos na tela. Mas de uma forma geral, as métricas estão bem razoáveis.




![Criando um Clone do Google Keep [Parte 2]](/images/post-2021-01-25-clone-google-keep-parte-2.png)
![Criando um Clone do Google Keep [Parte 1]](/images/post-2021-01-18-clone-google-keep-parte-1.png)